CSS, HTML 을 잘 안다면
여러분의 블로그를 기존 틀에서 벗어나 이쁘면서
남들과 다른 블로그를 만들 수 있습니다.
(어? 블로그를? )
기존 기능을 100% 활용하면서, 남들과 다른 디자인을 선보일 수 있습니다.
물론, 어느 블로그를 쓰는지에 따라 적용 가능 범위가 달라질 수 있습니다.
우선 티스토리는 국내 블로그중, 가장 확장성(?) 및 수정이 어느정도 허용된 플랫폼 입니다.
잘 못 만지면, (괜찮아요, 다시 원상복귀 가능해요...)
그런데 더 이쁘게 잘 만지고 싶다면,
HTML 도 중요하지만, CSS를 잘 수정하거나 추가해도, 티스토리를 꾸밀 수 있습니다.
우선 CSS는 디자인적 요소를 많이 만진다고 생각하시면 됩니다.
글씨 크기, 배치, 간격, 이미지, 배경 이미지, 배경 색, 등을 어느정도 원하는 스타일로 변경이 가능합니다.
자, 여기서 한가지 더,
티스토리 CSS를 잘 살펴보면, 반응형으로 굉장히 잘 구성이 되어 있습니다.
처음에는 일부만 수정해보는 것으로 적용해 보시길 권장합니다.
일단 어떤 방법으로 고치는지 살짝 보여드리겠습니다.
1. 관리자 페이지로 들어가서, 스킨 편집을 클릭합니다.

참고로 스킨편집 옆에 저 아이콘 표시는 새창으로 뜬다는 것을 의미합니다.
2. HTML 편집하기 를 클릭합니다.

3. HTML, CSS, 파일 업로드를 선택하여, 원하는 작업을 하면 됩니다.

여기서 주의, 티스토리 레이아웃이나, 기본 기능을 잘 쓰시려면, ## 으로 시작되는 부분이나
수정하면 제대로 안나오는 부분이 있으니, 주의 하세요.
일부 기능과 연결된 TAG 가 있습니다. s_cover 라든지 등등..
혹은 이미지 주소 연결시 사용되는 변수가 있는데 막 수정하게되면, 이미지가 출력이 안 될 수 있습니다.
* 수정하고 적용 버튼을 클릭하지 않으면, 적용되지 않습니다.
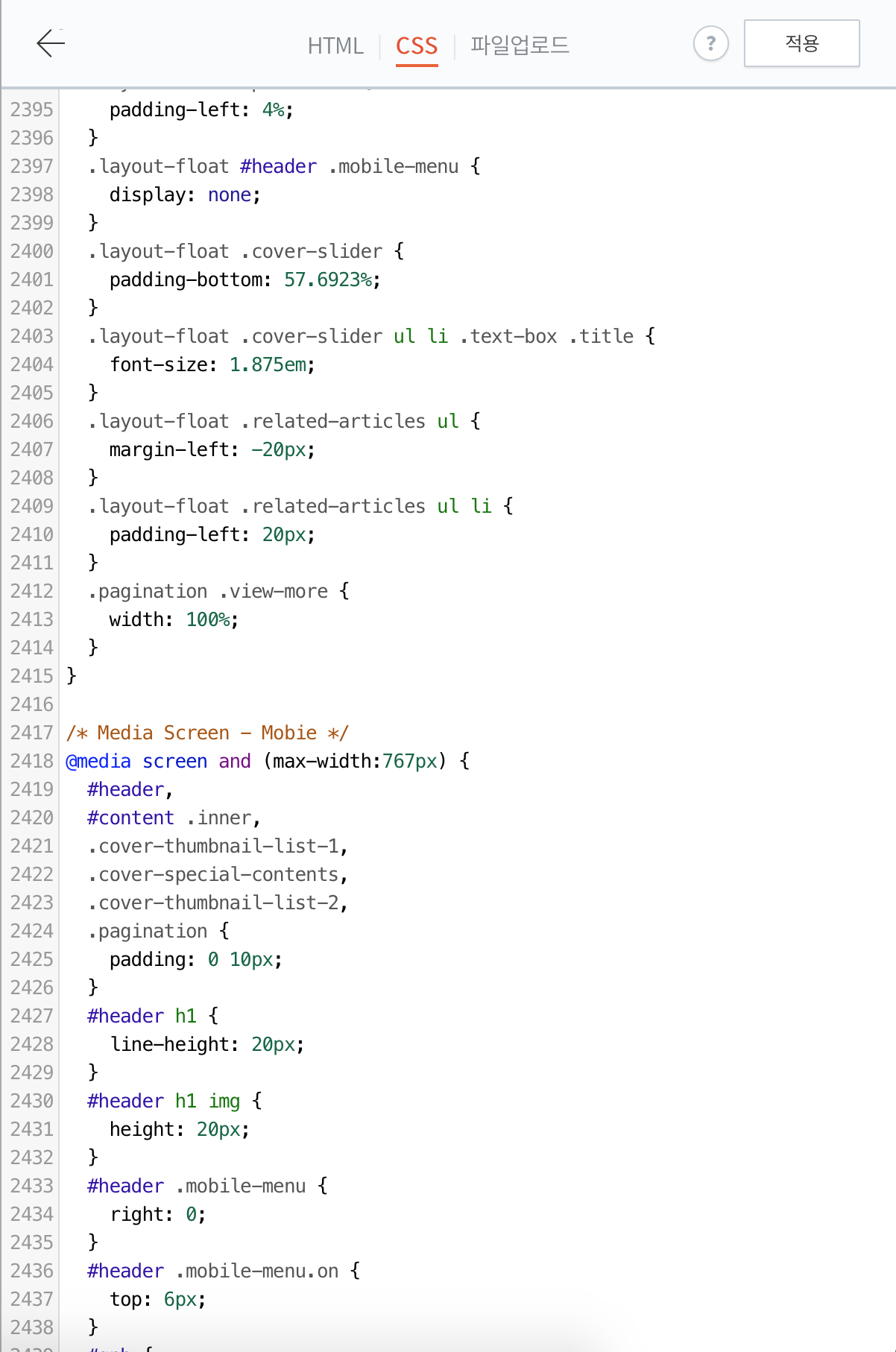
4. CSS 확인 (보통 모바일 페이지도 수정하고 싶으신 분들을 위한 Tip)

반응형을 위해서는 대부분 변경할 부분만 해당 화면에 맞게 수정하는 편이고, 그렇지 않는 부분은 먼저 선언된 CSS 를 참고하게 됩니다.
위 이미지에 보면
media screen and (max-width:767px)
이 부분은 화면 가로 크기가 767px 까지만 그 아랫 줄에 선언된 CSS 를 적용하라는 말입니다.
여기가 모바일화면 전용으로 선언된 부분이기도 합니다. (잘 모르는 부분은 건드리지 않는 것이 좋습니다.)
사이트는 모바일 전용 페이지를 아예 별도로 만드는 경우가 있고 (페이지 별도 생성)
위처럼 한 페이지를 가지고 화면크기나 디바이스에 따라 다르게 보이도록 설정하는 경우가 있습니다. (이것을 반응형 웹 이라고 하고, 보는 기준에 따라 하이브리드 웹 이라고도 합니다.)
주석처리도 중요합니다.
이는 나중에 작업할 때, 어느 부분을 작업했고, 어 느 부분이 기본인지 구분을 하는데 도움이 됩니다.
CSS의 주석 처리는 /* 이 사이가 주석처리 됨 */ 입니다.
예를 들면
/* 직접 추가한 라인 */
#mycode {padding:0px; margin:0px auto; width:100%;background-color:#ffffff}
#mycode .my_css_01 {max-width:400px;background-color:#ff8200;padding:20px;}
/* 여기까지 직접 추가한 라인 /*
이렇게 하면 ,본인이 작성한 코드가 뭔지 찾기 쉽습니다.
그런데 저렇게 선언문을 아예 새로 만들면 바로 적용되지 않습니다.
그래서, 보통, 이미 선언된 CSS의 옵션을 수정하는 경우가 대부분입니다.
저렇게 새로 추가를 하면 그 CSS 를 적용할 부분을 HTML에 추가하면 됩니다.
<div id="mycode">
<div class="my_css_01">
내용 추가~~~
</div>
</div>
문제는 이 위치를 HTML 부분을 잘 보고 찾아야 된다는 것입니다.
결국, 티스토리를 잘 꾸미기 위해서는, HTML 과 CSS 그리고 티스토리에서 허용하는 범위와 HTML 과 CSS 기본 구조를 잘 알아야 겠습니다.




